同源策略规定,浏览器的ajax只能访问跟它的HTML页面同源(相同域名或IP)的资源。
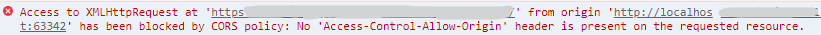
使用ajax时容易遇到跨域问题

就像这样
最好的方法自然是修改服务端代码,如php里的
header("Access-Control-Allow-Origin: blog.fifcom.cn"); // 允许指定域名跨域
header("Access-Control-Allow-Origin: *"); // 允许任意域名跨域
不过有时候无法修改服务端代码,这时候就需要用 nginx 反代来解决了。编辑 nginx.conf 并添加:
server
{
listen 443 ssl;
# listen 80; # 如为http则监听80
ssl on;
ssl_certificate /path/pub.crt; #ssl证书
ssl_certificate_key /path/pri.key;#ssl私钥
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
server_name example-proxy.fifcom.cn; #你的反代域名
location / {
proxy_pass https://example.fifcom.cn; # 被代理的域名(源站)
proxy_http_version 1.1;
# proxy_set_header Referer https://example.fifcom.cn; # 源站检测referer时需加上
# 一些其他设置
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_buffering off;
proxy_cache off;
proxy_set_header X-Forwarded-Proto $scheme;
add_header X-Cache $upstream_cache_status;
add_header Access-Control-Allow-Methods *; # 允许所有跨域方法
add_header Access-Control-Max-Age 3600; # 缓存,否则会发送两次请求
# add_header Access-Control-Allow-Credentials true; # 请求包含cookie时要开启
add_header Access-Control-Allow-Origin $http_origin;
# 允许客户端跨域,不用*是因为请求包含cookie时不支持允许所有
add_header Access-Control-Allow-Headers $http_access_control_request_headers; # 自动配置允许的header
if ($request_method = OPTIONS){
return 200;
# 判断请求类型是否为预检命令
}
proxy_set_header Host example.fifcom.cn; # 设置host为源站
}
}
在前端js代码里可以将源站替换为反代域名
url = url.replace('example.fifcom.cn(源站域名)', 'example-proxy.fifcom.cn(反代域名)');
保存后需要重启nginx
总结下,当无法修改服务端代码时需要使用nginx搭一个反代,并添加允许跨域的相关配置